Nginx Ubuntu — это веб-сервер с открытым исходным кодом, обладающий мощными функциями балансировки нагрузки, обратного прокси и кэширования. Первоначально он был разработан для устранения сбоев масштабирования и параллелизма на существующих серверах. Асинхронная архитектура на основе событий сделала его самым популярным и эффективным.
Две версии установки
Обычно выбирают две версии Nginx Ubuntu с открытым исходным кодом — основную и стабильную. Основная версия представляет небольшую часть полного пакета. Статус «Разработка и пробная версия» не означает, что основная уязвима, напротив, она довольно стабильна. Ее преимущества: всегда можно предварительно испробовать оптимальные функции и новейшие возможности. Недостаток — вероятность получения ошибок больше по сравнению со стабильной.
У последней (полная версия Nginx Ubuntu) ее функции и безопасность были проанализированы с помощью серии тестов и имеют очень высокие показатели. В результате пользователь получает стабильный и надежный веб-сервер, который подходит для применения в качестве сервера электронной коммерции.
Тип инсталляции Nginx
Новичкам нужно правильно применить параметры инсталляции, чтобы развернуть сервер.
Существует несколько вариантов установки Nginx Ubuntu:
- Из готового пакета Debian/Ubuntu.
- Из готового пакета репозитория Nginx.
- Из исходного кода.
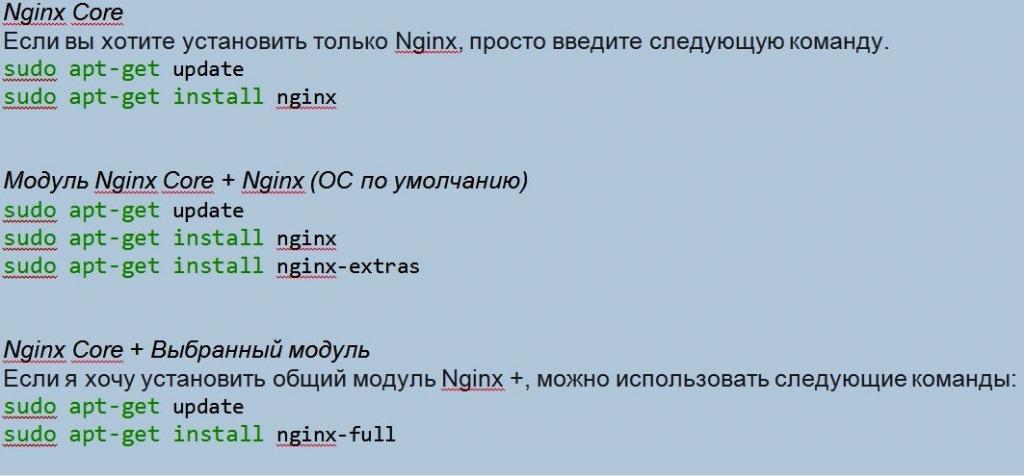
Установка из готового пакета (Debian/Ubuntu) как с ядром, так и с модулем по умолчанию выполняется очень легко вместе с процессом обновления автоматически. Процесс осуществляется программой, состоящей из стабильной версии и нескольких опций модуля.
Установка Nginx Ubuntu из пакета репозитория также проста, как и из операционной системы по умолчанию. Можно выбрать: использовать стабильную версию или основную. Кроме того, можно более гибко подобрать динамический модуль, который планируется применять. Последний отличается от статического модуля, но некоторые из них можно преобразовать в динамические. Для Nginx процесс обновления ядра довольно сложный, поэтому должен выполняться вручную.
Предварительно собранный пакет
Если нужна большая гибкость, то установка Nginx из исходных кодов – это правильный выбор. Все модули используют по мере необходимости, можно изменить основной код. Выполнение Nginx install Ubuntu из готового пакета:

Для того чтобы установить эту схему по умолчанию, проверяют Ubuntu или Debian Web, чтобы увидеть, какие модули встроены в Full. Далее инсталлируют ПО из предварительно собранного пакета Repository.

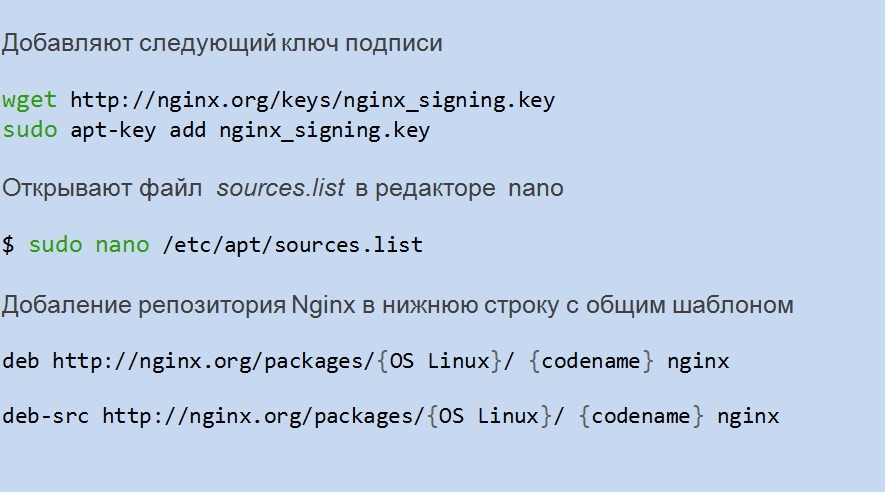
После этого добавляют следующий ключ подписи, чтобы гарантировать, что репозиторий и пакеты перечислены в связке ключей менеджера (apt).
Алгоритм установки:
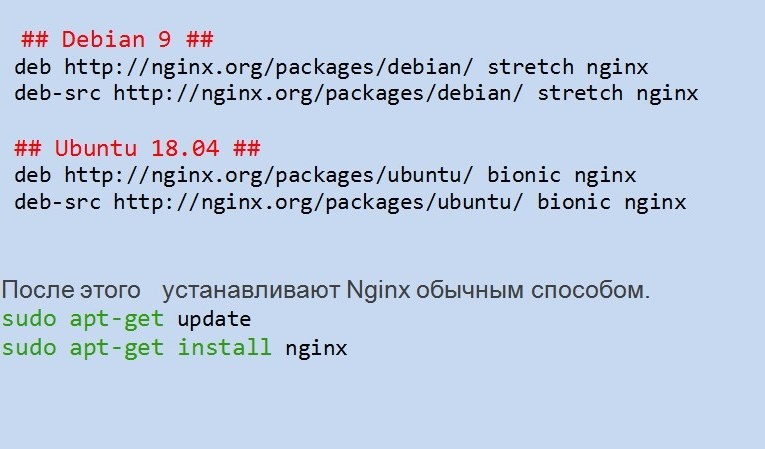
- Далее добавляют репозиторий Nginx по умолчанию из пакета Ubuntu или Debian.
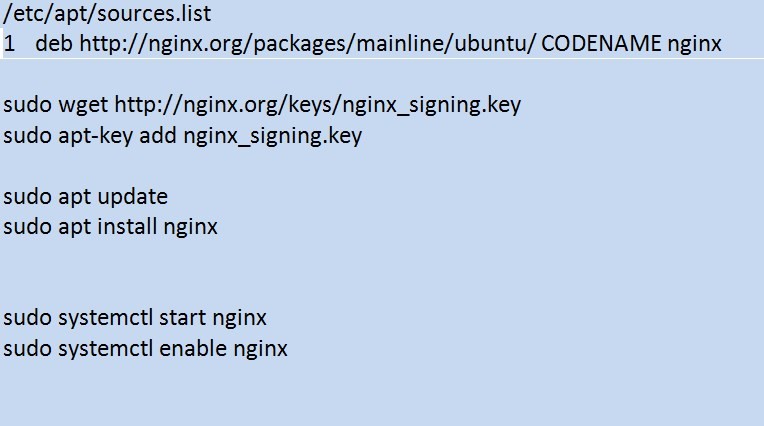
- Для этого определяют репозиторий в файле пакета sources.list.
- Сначала открывают файл sources.list в консоли nano в качестве редактора файлов.
- После открытия файла добавляют репозиторий в нижнюю строку с общим шаблоном.
- Сохраняют изменения, нажав Ctrl + x → Y → Enter.
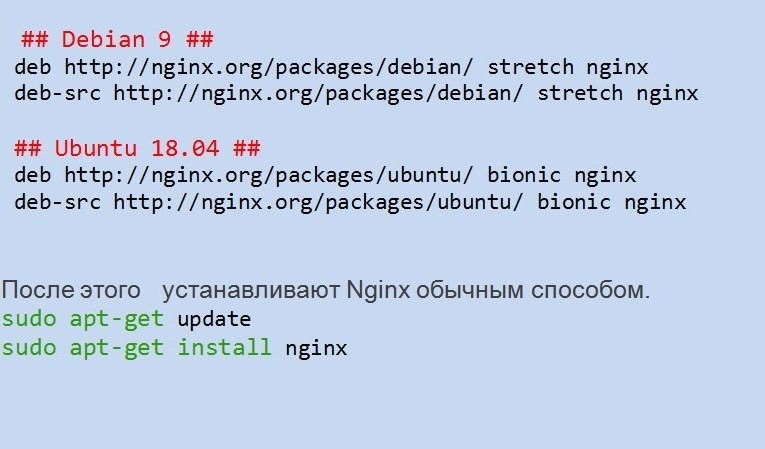
- После этого можно инсталлировать Nginx обычным способом.
Стабильная версия Nginx Ubuntu server будет установлена в систему.
Где:
- {ОС Linux} — Ubuntu или Debian;
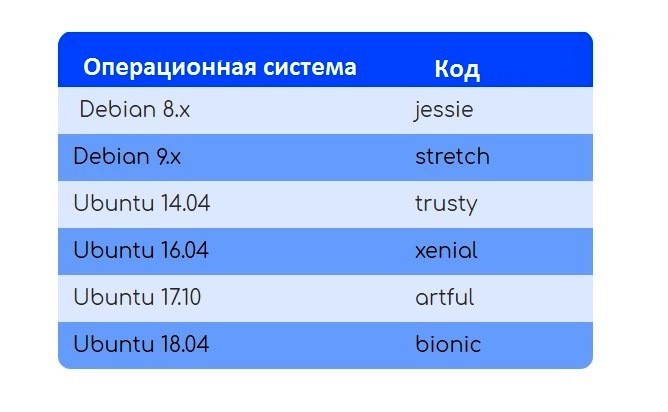
- {codename} — название используемой ОС.
Кодовое имя можно увидеть в следующей таблице.

Код установки.

Настройка NGINX Ubuntu 18.04
В настоящее время лучший способ установить модель 18.04, это использовать версию, включенную в репозитории Ubuntu.
Конфигурационные файлы NGINX хранятся в /etc/nginx/conf.d/. Как правило, потребуется самостоятельный файл в этом каталоге для каждого домена или субдомена.
Алгоритм установки NGINX в Ubuntu:
- Копируют файл по умолчанию.
- Заменяют example.com доменным именем сайта или публичным IP.
- Отключают файл по умолчанию, добавив .disabled к его имени.
- Открывают файл в редакторе.
- Заменяют в директиве доменное имя или IP сайта.
- Для готового контента, например, установки WordPress или статических файлов, заменяют путь в root-директиве на путь к контенту сайта.

Тестирование NGINX:
- Проверяют конфигурацию на ошибки.
- Перезагружают версию.
- Переходят к IP Linode в браузере, после чего появится страница NGINX.
Добавление нового сайта на сервер
ПО стека LEMP демонстрирует группу, которую можно использовать для обработки динамических страниц и приложений. Внутренние данные хранятся в MySQL, а динамические процессы обрабатываются PHP Ubuntu Nginx.
Требования:
- Клиенты SSH, например, Bitvise или Putty, с инструкциями о том, как их использовать.
- Базовые знания общих команд Unix для SSH к серверу.
- Сервер или VPS с минимальной оперативной памятью 256 МБ (OpenVZ). Рекомендуется использовать 512 МБ, если используется KVM или Xen.
- Ubuntu 16.04 между 32 или 64 битами.
Предпосылка:
- Предоставляет сервер Ubuntu.
- Устанавливает полный LAMP (Ubuntu Nginx Apache, MySQL, Perl / PHP / Python) на сервер Ubuntu.
Создание веб-каталога
Веб-каталоги — это списки или папки на сервере, где хранятся или размещаются все файлы. Вход в него выполняют с помощью Terminal, Putty и Bitvise.
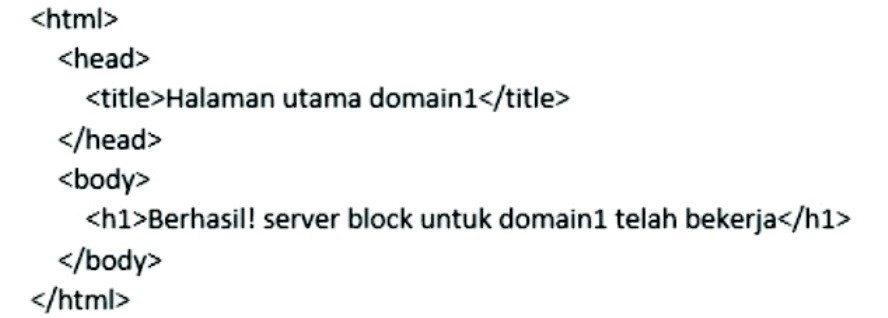
Далее необходим каталог. Ниже эта команда создает две директории для двух сайтов, например, если нужно добавить только один сайт, просто указывают один раз, вместо domain1.tld и domain2.tld прописывают нужный домен. Далее устанавливают владельца каталога на www-data и рекурсивно изменяют права доступа к каталогу. Размещают следующий, после этого создают тестовый файл index.html, сохраняют и выходят из редактора, нажав Control+O, затем Cotrol+X.

Создание блочного сервиса
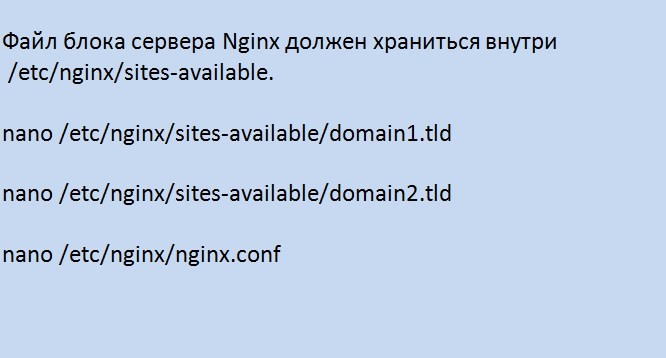
Файл блока сервера Nginx хранится внутри, затем помещают эту конфигурацию туда и заменяют «xxxx» своим собственным IPv4 или IPv6-адресом. Сохраняют и выходят из редактора, нажав Control+O затем Control+X. После этого выполняют аналогичные действия для другого сайта.

Далее можно активировать каждый блок сервера. В целях безопасности редактируют nginx.conf и активируют опцию: «Размер хеш-памяти имен», удаляют символ комментария (#). Нажимают Control+O для сохранения и Control+X для выхода из редактора. Теперь тестируют конфигурацию и подтверждают Ok.
Наконец, выполняют reload или restart, чтобы сервис перезагрузился. Затем настраивают данные DNS-домена или редактируют файл локального хоста на компьютере, чтобы протестировать пакет. Запускают веб-браузер и пробуют получить доступ к VPS через доменное имя.
Размещение HTTP-Сервера

HTTP-сервер Nginx (Engine-X) — самый популярных из аналогов, используемых в Интернете. Он легкий, стабильный, готовый к работе, который может использоваться любым человеком для создания мощных и динамичных веб-сайтов. Он также может служить прокси-сервером, что делает его отличным выбором для безопасности загруженных и популярных веб-сайтов.
Установка HTTP-сервера Nginx:
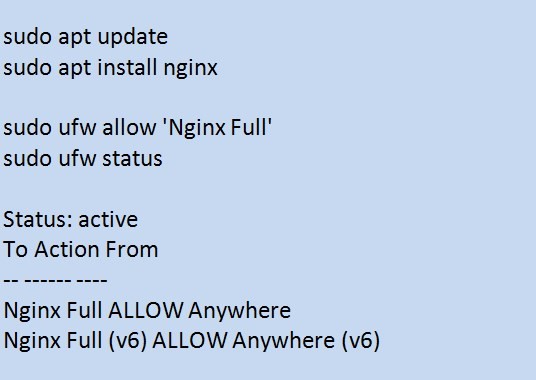
- Устанавливают сервер. Пакеты можно получить в программном хранилище Ubuntu, все, что нужно сделать, это запустить команду apt.
- После того как сервер будет установлен, настраивают брандмауэр для разрешения трафика HTTP. По умолчанию брандмауэр Ubuntu не включен. В некоторых случаях он включается автоматически по соображениям безопасности.
- Если брандмауэр включен, приведенные однострочные команды должны разрешать HTTP-трафик, как на порт 80, так и на порт 443. Если проверить состояние брандмауэра, можно увидеть, что HTTP Full разрешен откуда угодно, включая трафик v6.
- Открывают доступ к странице веб-сайта Nginx по умолчанию или переходят по IP сервера или хоста.
- При установке HTTP-сервера Nginx будут созданы дополнительные папки. Они содержат файлы конфигурации, настройки и другие вышеуказанные каталоги, являются наиболее используемыми на сервере.
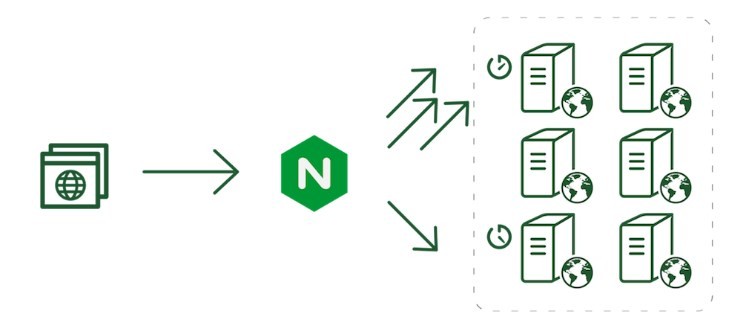
Использование обратного прокси

Обратный прокси — это сервер, который находится между внутренними приложениями и внешними клиентами, перенаправляя клиентские запросы. Хотя многие распространенные приложения, такие как Node.js, могут работать как серверы самостоятельно, в NGINX есть ряд расширенных функций балансировки нагрузки, безопасности и ускорения, этих функций нет в большинстве специализированных программах. Использование NGINX в качестве обратного прокси-сервера позволяет добавлять эти функции в любое приложение.
Для этого используется простой Node.js, чтобы продемонстрировать, как настроить NGINX в качестве обратного прокси-сервера.
Установка прокси:
- Эти шаги устанавливают Mainline в Ubuntu из официального репозитория NGINX Inc. Для других дистрибутивов нужно ознакомиться с руководством администратора, чтобы получить информацию о настройке для производственных сред.
- Открывают /etc/apt/sources.list текстовый редактор и добавляют следующую строку внизу.
- Заменяют codename в этом примере на кодовое имя установленной версии.Например, для Ubuntu Nginx php fpm с именем Bionic Beaver прописывают bionic.
- Импортируют ключ подписи пакета репозитория и добавляют его в apt.
- Убеждаются, что сервер запущен и будет включен автоматически при перезагрузке.
Пример приложения

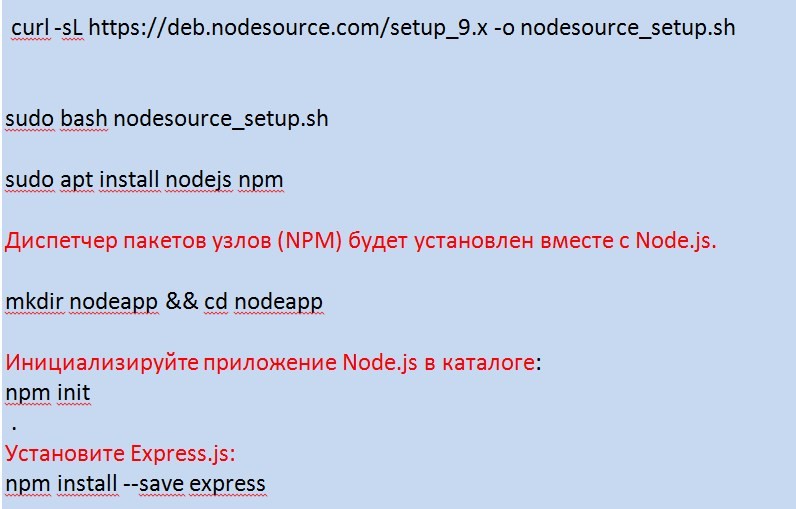
Используют curl для загрузки сценария установки, предоставленного NodeSource. Заменяют версию Node в curl-команде той, которую нужно разместить.
Запускают скрипт:
- Сценарий apt-get update запустится автоматически, поэтому можно сразу установить Node.js.
- Диспетчер пакетов узлов (NPM) будет распакован вместе с Node.js.
- Создают каталог приложения.
- Инициализируют приложение Node.js в каталоге.
- Принимают все значения по умолчанию при появлении запроса.
- Устанавливают Express.js: npm install —save express.
- Используют текстовый редактор для создания и добавления следующего контента: app.js.
- Запускают приложение.
- В отдельном окне терминала используют curl, чтобы убедиться, что ПО работает.
Настройка Node.js
На этом этапе можно настроить Node.js так, чтобы он служил примером приложения на общедоступном IP-адресе Linode, что позволило бы выставить его в Интернете. Вместо этого раздел выполняет установку php Ubuntu Nginx для пересылки всех запросов с общедоступного IP на сервер с прослушиванием localhost.
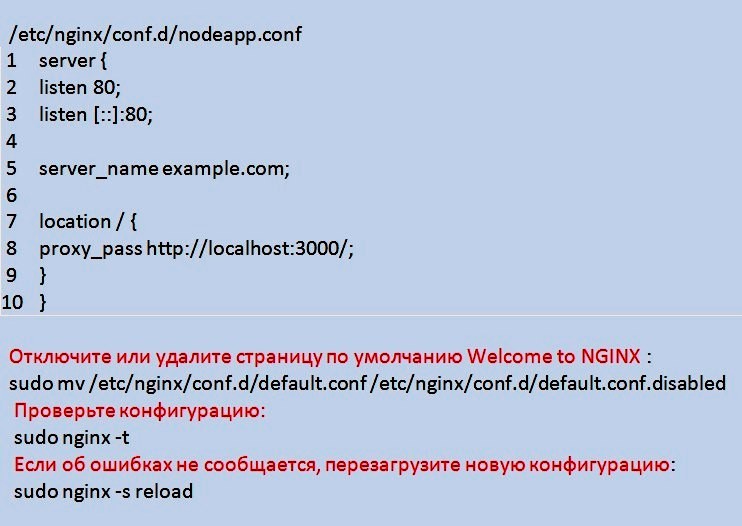
Базовая конфигурация для NGINX с обратным прокси: создают файл, заменяют в этом примере example.com, домен ПО или публичный IP-адрес.

Директива proxy_pass — это конфигурация обратного прокси. Она указывает, что все запросы, которые соответствуют блоку местоположения, в данном случае корневому пути, должны быть перенаправлены на порт 3000 на localhost с запущенным Node.js.
Процедура настройки:
- Отключают или удаляют страницу по умолчанию Welcome to NGINX:sudo mv /etc/nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf.disabled.
- Проверяют конфигурацию: sudo nginx -t.
- Если об ошибках не сообщается, перезагружают новую:sudo nginx -s reload.
- В браузере переходят к общедоступному IP-адресу Linode, появится сообщение Hello World!
Дополнительные параметры: постоянная ссылка

Для простого приложения proxy_pass достаточно директивы. Однако для более сложных могут потребоваться дополнительные параметры. Например, Node.js часто используется для тех случаев, которые требуют много взаимодействий в реальном времени. Чтобы приспособиться, отключают функцию буферизации Nginx Ubuntu ssl. Можно изменить или добавить заголовки, которые пересылаются вместе с прокси-запросами proxy_set_header. Эта конфигурация использует встроенную $remote_addr-переменную для отправки IP-адреса исходного клиента на прокси-хост.
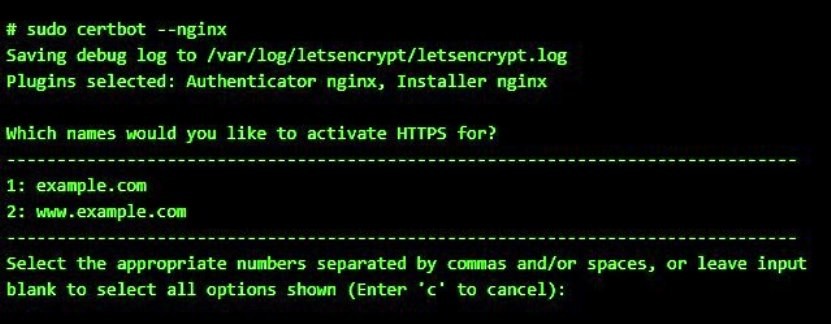
Одним из преимуществ обратного прокси-сервера является простота настройки HTTPS с сертификатом TLS. Certbot — это инструмент, позволяющий быстро получить бесплатные сертификаты от Let’s Encrypt. Можно использоваться Certbot в Ubuntu 16.04, официальный сайт содержит подробные инструкции по установке и применению основных дистрибутивов. После получения сертификатов через Certbot, он автоматически обновит файлы для использования нового сертификата.
Certbot запросит информацию о сайте. Ответы будут сохранены как часть сертификата.

Certbot также спросит, нужно ли автоматически перенаправить HTTP-трафик на HTTPS. Рекомендуется выбрать эту опцию. После завершения работы инструмента Certbot сохранит сгенерированные ключи и выданные сертификаты в /etc/letsencrypt/live/$domain каталоге, где $domain имя домена, введенное на этапе создания сертификата Certbot.
Certbot рекомендует указывать конфигурацию веб-сервера в каталоге сертификатов по умолчанию или создавать символические ссылки. Ключи и сертификаты не следует перемещать в другой каталог. Наконец, Certbot обновит сервер, чтобы он использовал новый сертификат, а также перенаправит HTTP-трафик на HTTPS, если выбрана эта опция.
Если на Linode настроен брандмауэр, можно добавить его правило, чтобы разрешить входящие и исходящие подключения к службе HTTPS. В Ubuntu UFW — это широко используемый и простой инструмент для управления правилами брандмауэра.

Одним из требований для реализации приложения или веб-сайта является наличие веб- или HTTP-сервера на стороне сервера, который выполняет обработку. Последний устанавливает двунаправленные или однонаправленные соединения с клиентом и генерирует ответ на сделанные запросы. Поэтому — это неотъемлемая часть веб-инфраструктуры.
Статистически Nginx — это растущий веб-сервер, который привлекает все больше и больше веб-мастеров по всему миру. По сравнению с Apache и другими веб-серверами, Nginx значительно превосходит по скорости обработки одновременных сеансов, времени отклика и использования ресурсов. Это связано с архитектурой и умной обработкой соединений. Еще одним преимуществом, предлагаемым Nginx, является асинхронная архитектура, которая улучшает обслуживание одновременных соединений.

Иван Фролов
27 февраля, 2019




















