JavaScript, сокращенно JS — интерпретируемый язык программирования, поэтому его не нужно компилировать. Он произошел из Java и используется в основном для создания веб-страниц. JS был разработан с синтаксисом, похожим на C, хотя принимает имена и соглашения языка программирования Java. Тем не менее, Java и JS имеют разную семантику и цели, что влияет на то, как работает JavaScript. Он в основном используется в форме на стороне клиента, реализован, как часть веб-браузера, что позволяет улучшить пользовательский интерфейс и динамические веб-страницы. Существует форма серверного JavaScript или SSJS, которую используют в приложениях, внешних по отношению к интернету, например, в документах PDF и в виджетах.
История создания JavaScript

Мультипарадигменный язык программирования JS. Он был разработан американцами еще в 1990-х годах. Его основателем является Брендан Айк из Netscape с первоначальным именем Mocha, позже оно было переименовано в LiveScript, а только потом в JavaScript. Изменение это совпало со временем, когда Netscape в декабре 1995 года добавил поддержку технологии Java в своем веб-браузере Netscape Navigator в версии 2.002. Имя вызвало путаницу, создавая впечатление, что язык является расширением Java и был охарактеризован многими, как маркетинговая стратегия Netscape для завоевания престижа и инноваций на новых языках веб-программирования.
JavaScript является зарегистрированным товарным знаком корпорации Oracle. Он используется с лицензией на продукты, созданные Netscape Communications и текущими организациями, такими как Mozilla Foundation, под руководством Брендана Айка. Microsoft создала свой JS -диалект JScript в качестве названия, чтобы избежать проблем, связанных с брендом. JScript был принят в версии 3.0 Internet Explorer, выпущенной в августе 1996 года, и включал совместимость с Effect 2000. Диалекты кажутся настолько похожими, что термины JavaScript и JScript часто используются взаимозаменяемо, но спецификация JScript во многих отношениях несовместима с ECMA.
Официальные спецификации
В 1997 году авторы предложили принять язык программирования JavaScript в качестве стандарта Европейской ассоциации производителей компьютеров ECMA. В июне 1997 года он был принят под названием ECMAScript, а вскоре после этого, также в виде ISO/IEC-16262.
Спецификация языка, управляющая JavaScript названа ECMAScript. Структура Ecma International, рассматривающая и принимающая изменения, называется Техническим комитетом 39 или TC39. ECMA опубликовала несколько стандартов, связанных с ECMAScript. В июне 1997 вышло первое издание. Год спустя были внесены незначительные изменения для его адаптации к ISO / IEC-16262, и было создано второе издание. Третий стандарт опубликован в декабре 1999 года, в версии, используемой в современных браузерах.Четвертая вариация ECMA-262 не была выпущена, пятая поступила в 2009 году, затем была переиздана в 2011. Шестая вышла в 2015 году, и далее обновление проходило ежегодно. Последняя 9 версия была выпущена в 2018 году.

Кандидаты в ECMAScript 2019 уже готов, предложения TC39 находятся на 4 этапе, его выход ожидается в июне текущего года. Попробовать новинку можно уже сегодня, некоторые функции вкраплены в JavaScript в утилитах. Если они отключены по умолчанию, то легко можно их запустить в настройках браузера. Более подробно стандарты описаны в книгах по JavaScript, которые можно скачать бесплатно в интернете на профильных сайтах.
JS на стороне сервера
Netscape представил серверную реализацию сценариев для Netscape Enterprise Server в декабре 1994 года, вскоре после выпуска JavaScript для веб-браузеров. Начиная с середины 2000-х годов, на стороне сервера было много реализаций JS. Node.js является одним из ярких примеров, который используется в важных проектах.
Язык программирования JavaScript стал одним из самых популярных языков в интернете. Вначале многие разработчики его отвергли. Появление Ajax вернуло JS к славе и привлекло внимание других разработчиков. В результате этого произошел рост набора фреймворков и библиотек общего назначения. Это позволило улучшить методы программирования с использованием языка и расширить применение JS за пределами веб-браузеров, что видно по распространению структуры JavaScript на стороне сервера.
Императивный и структурированный
JavaScript совместим с большой частью структуры программирования C, например, использование операторов if, циклов for, предложений switch и другими. В версии JavaScript 1.7 была добавлена поддержка определения объема блока с помощью ключевого слова let. Как и в C, JS различает выражения и предложения. Синтаксическим отличием по отношению к C является автоматическая вставка точек с запятой, то есть в JS те из них, которые заканчивают предложения, могут быть опущены.
Как и в большинстве языков сценариев, тип связан со значением, а не с переменной. Язык программирования JavaScript поддерживает несколько способов проверки типа объекта. Один из них — выяснить через ключевое слово typeofObjetual.
JS почти полностью состоит из объектов — ассоциативными массивами, улучшенными за счет использования прототипов. Свойства и их значения могут быть созданы, изменены/удалены во время выполнения. Большинство из них и включены в цепочку наследования и перечисляются с помощью инструкции цикла for… in. JS имеет небольшое количество предопределенных объектов, таких как Functiony Date.
Функции первого класса
JavaScript включает в себя функцию eval которая позволяет оценивать выражения в виде строк во время выполнения. Рекомендуется использовать ее осторожно, лучше применять функцию JSON.parse() как можно чаще, потому что она намного безопаснее, с этим более тщательно помогут разобраться уроки программирования с нуля.
Функции первого класса обладают свойствами и методами, такими как .call() и .bind(). Вложенная функция — это та, которая определяется в другой, что создается всякий раз, когда вызывается внешняя функция. Кроме того, каждая образует замыкание, которое является результатом оценки домена, содержащего одну или несколько зависимых переменных из другой внешней среды, включая константы, локальные переменные и аргументы вызывающей функции. Результат оценки указанного замыкания является частью внутреннего состояния объекта, даже после того, как внешняя функция завершает свои действия.
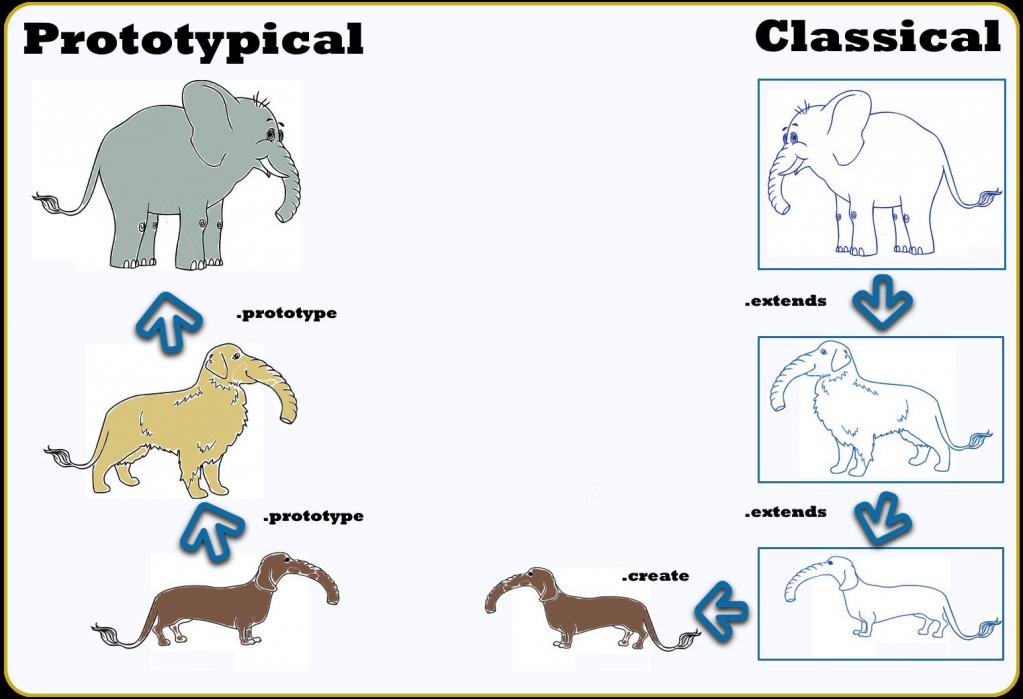
Прототипы вместо классов

JS применяют прототипы вместо классов для использования наследования. Можно эмулировать многие функции, предоставляемые классами в объектно-ориентированных языках, через прототипы.
Функции также ведут себя, как конструкторы. Префикс вызова с ключевым словом new создает новый экземпляр прототипа, который наследует свойства и методы от конструктора, включая свойства Object. ECMAScript 5 предлагает метод Object.create, позволяющий создание экземпляра без необходимости автоматического наследования от Object. В более ранних средах может быть образован прототип, созданный, как null. Свойство prototype конструктора определяет объект, для внутреннего вновь создаваемого прототипа. Новые методы могут быть добавлены путем изменения прототипа объекта, в качестве конструктора.
Среда исполнения

Язык программирования JavaScript обычно зависит от среды выполнения, например, в веб-браузере, чтобы предлагать объекты и методы, с помощью которых скрипты могут взаимодействовать с «внешним миром». Фактически, это зависит от среды, обеспечивающей возможность включения или импорта сценариев, например, в HTML с помощью тега. Это не языковая функция, но она распространена в большинстве реализаций JS.
В нее может быть передано неопределенное количество параметров. Она получает к ним доступ через параметры или локальный объект arguments. Функция variádicas могут быть созданы с помощью метода .apply(). В отличие от многих объектно-ориентированных языков, нет различия между определением функции и метода. Скорее оно происходит во время вызова функции, которая может быть выполнена, как метод с ключевым словом this — локальной переменной для объекта, вызвавшего функцию.
Как и во многих языках сценариев, массивы и объекты могут создаваться с сокращенным синтаксисом, поэтому разработчику всегда понадобится под рукой учебник языка программирования JavaScript. Фактически эти литералы составляют основу формата данных JSON. JavaScript также поддерживает регулярные выражения аналогично Perl, которые обеспечивают краткий и мощный синтаксис для обработки текста, более сложный, чем функции, встроенные в строковые объекты.
Отличия: Java & JavaScript

Язык JS сильно отличается от Java, возможностей у JavaScript намного больше. Хотя он является объектно-ориентированным языком программирования, он не имеет наследования, в отличие от Java, поэтому JS — язык, нацеленный на события.
Другое различие между обоими языками заключается в том, что, хотя Java может создавать автономные приложения, такие как апплеты, программы, которые включают в веб-страницы, JavaScript встроен в веб, образуя часть кода HTML без которого не может существовать.
Эти два языка имеют большую общую часть синтаксиса, структуру, устанавливают иерархию объектов для определения их свойств и другие элементы, у которых много общего с языками C и C ++.
Можно включить код JavaScript в любую веб-страницу или HTML, как сервер в PHP-документах. Этот код включен в теги HTML, например, </ SCRIPT>. JS различает прописные, строчные буквы и используется в основном для создания динамических веб-страниц.
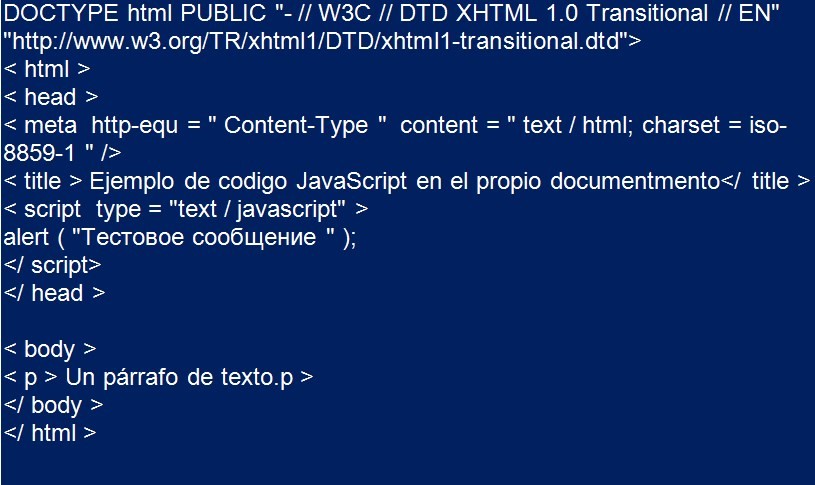
Включение языка в документы XHTML
Интеграция JavaScript и XHTML очень гибкая, есть, по крайней мере, три способа включить код в веб-страницы.

Алгоритм действия:
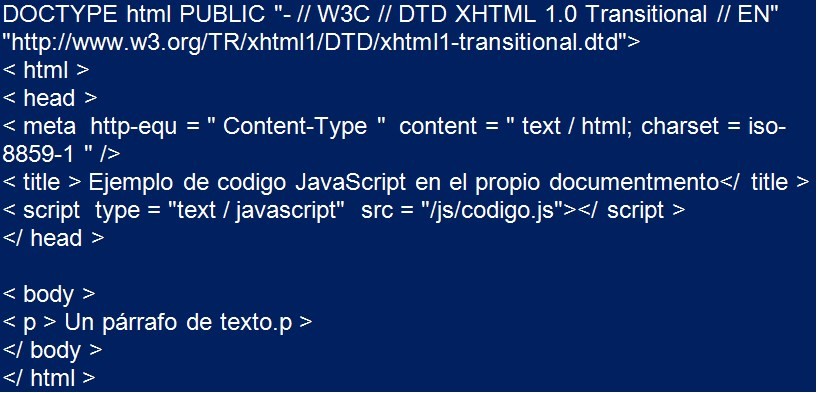
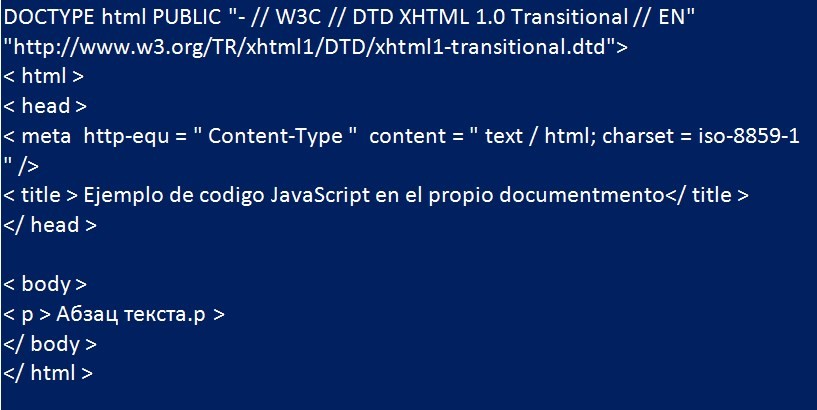
- Код JavaScript заключают между метками и добавляют в любую часть документа. Рекомендуется определить код в заголовке документа.
- Чтобы полученная страница XHTML была действительной, необходимо добавить атрибут type в тег. Значения, включенные в него, стандартизированы, и для случая JS правильное значение равно text/javascript.
- Этот метод используют при определении небольшого блока кода или, когда нужно включить конкретные инструкции по умолчанию в HTML-документ веб-сайта. Основным недостатком является то, что если нужно внести изменения в блок кода, необходимо изменить все страницы, которые содержат его. Сложность метода требует от разработчиков ознакомиться с уроками программирования с нуля.
- Инструкции JS могут быть включены во внешний файл типа JavaScript, на который XHTML-документы ссылаются через тег. Можно создать все необходимые файлы, и каждый документ XHTML свяжет столько файлов, сколько будет нужно.
Документ XHTML.

В дополнение к атрибуту type второй метод требует введения атрибута src, который указывает URL-адрес, соответствующий файлу JS. Каждый тег может связывать только один файл, но на одной и той же странице можно включить столько тегов, сколько необходимо.
Файлы типа JS — это обычные текстовые документы с расширением .js, которые можно создавать с помощью любого текстового редактора, такого как «Блокнот», Wordpad, EmEditor и UltraEdit.
Код XHTML-страниц
Этот последний метод используется меньше, поскольку он включает в себя фрагменты JS в коде XHTML страницы. Основной недостаток этого метода является то, что излишне XHTML усложняет обслуживание JS. В общем, этот метод используется только для определения некоторых событий.
Одни браузеры не имеют полной поддержки JS, другие допускают частичную блокировку. Есть пользователи, которые также полностью блокируют JS, потому что считают его опасным.
В этих случаях, если веб-странице требуется JS для функционирования, появляется предупреждающее сообщение, указывающее, что должны активировать JS.

Язык HTML определяет тег для отображения сообщения пользователю, когда его браузер не может выполнить JS.
Возможности и ограничения
С самого начала JS всегда широко использовался большинством интернет-сайтов. Появление Flash уменьшило его популярность, поскольку он позволял выполнять действия, которые не мог JS.
Однако появление приложений AJAX, запрограммированных на JavaScript, вернуло популярность языку. Что касается ограничений, он был разработан для функционирования в среде, которая позволяла бы пользователям доверять выполнению сценариев JavaScript с нуля.
Таким образом, сценарии JS не могут взаимодействовать с ресурсами не принадлежащие домену, из которого был загружен сценарий. Скрипты не могут закрывать окна, которые не открывали, а созданные окна не могут быть слишком маленькими или слишком большими и размещены вне поля зрения пользователя.
Кроме того, сценарии не могут получить доступ к файлам на компьютере ни в режиме чтения, ни в записи и не могут читать или изменять настройки браузера. Наконец, если выполнение сценария занимает много времени, например, из-за ошибки программирования, браузер информирует пользователя о том, что сценарий потребляет много ресурсов, и дает возможность остановить выполнение.
Самые современные доступные браузеры включают поддержку JS вплоть до версии, соответствующей третьему изданию стандарта ECMA-262. Беспрецедентная популярность JS, как языка программирования веб-приложений, была распространена на другие приложения и среды, не связанные с сетью. Такие инструменты, как Adobe Acrobat, позволяют включать код JS в файлы PDF. Другие инструменты Adobe, такие, как Flash и Flex, используют ActionScript, диалект того же стандарта JS. Photoshop позволяет создавать небольшие скрипты через JS, а в версию 6 Java включен новый пакет (named javax.script), который позволяет интегрировать оба языка.
Браузерное использование

JavaScript позволяет функциям электронной почты Benchmark работать правильно. Поэтому пользователю нужно знать, как грамотно настроить JavaScript для Windows в браузере.
Internet Explorer 8/9:
- Открывают окно браузера Internet Explorer.
- Нажимают на Инструменты в верхней строке меню и выбирают Свойства обозревателя или клавишу Alt.
- Выбирают вкладку «Безопасность».
- Нажимают на кнопку Пользовательский уровень.
- Прокручивают список параметров, пока не появится название сценариев.
- Устанавливают для параметра «Активировать сценарии» значение «Вкл.».
- Нажимают «OK» на каждом из следующих двух экранов, чтобы подтвердить изменение.
Браузер Firefox 3.6+:
- Открывают окно браузера Firefox.
- Нажимают на Инструменты в верхней строке меню и выбирают «Параметры».
- Выбирают значок содержимого в верхней части появившегося окна.
- Устанавливают флажок Активировать JavaScript.
- Нажимают «OK», чтобы подтвердить изменение.
JavaScript с нуля для Chrome 7+:
- Нажимают на значок ключа на панели инструментов браузера.
- Выбирают параметры.
- Нажимают на вкладку «Дополнительно».
- Нажимают на Настройки контента в разделе «Конфиденциальность».
- Нажимают на JS.
- Выбирают «Разрешить всем сайтам выполнять JS» (рекомендуется).
- Нажимают Закрыть.
Все современные браузеры интерпретируют интегрированный код JavaScript на веб-страницах. Для взаимодействия с веб-страницей предусмотрен язык JS реализации объектной модели документа (DOM). Традиционно он использовался на веб-страницах HTML для выполнения операций и только в рамках клиентского приложения, без доступа к функциям сервера. В настоящее время он широко применяется для отправки и получения информации с сервера вместе с помощью других технологий, таких как AJAX.

Иван Фролов
30 марта, 2019




















